티스토리 뷰
VSCode로 Linux 서버에 원격 접속해서 작업하려고 한다.
1. Remote - SSH 설치
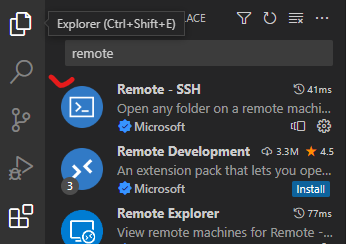
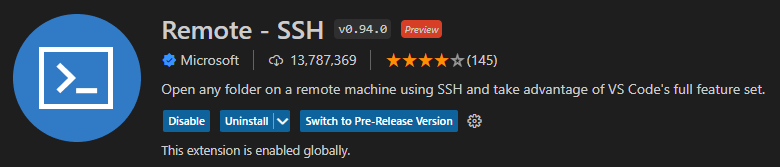
좌측 Extensions에서 Remote-SSH를 설치한다.


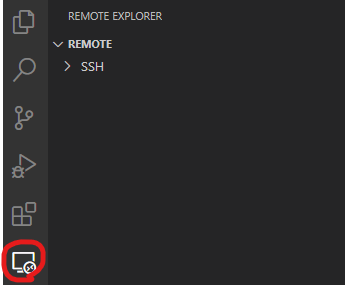
설치가 완료 되면 아래처럼 아이콘이 생기는 걸 확인할 수 있다.

2. SSH Host 정보 추가하기
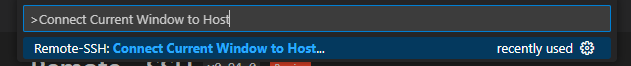
F1 또는 Ctrl + Shift + p 를 클릭해서 입력창에 Connect Current Window to Host... 를 입력 또는 선택한다.

선택 후에 + Add New SSH Host...를 클릭하고,

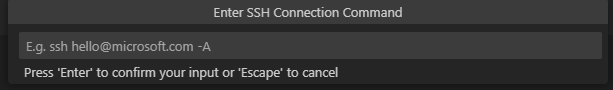
아래 양식에 따라 입력한다.

1번 방법
[user]@[hostname]:[port] # ex) hello@microsoft.com:3000
# or
2번 방법
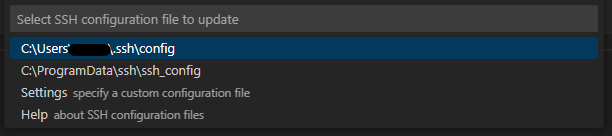
ssh [hostname] -p [port] # ex) ssh microsoft.com -p 3000입력하고 엔터를 누르면 user 하위에 있는 Config 파일로 이동할 수 있는데,

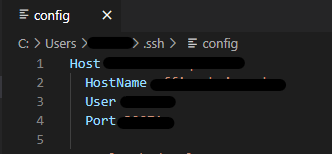
Config 파일로 들어가면 위에 입력한 내용을 기반으로 원격 서버의 정보가 추가되어 있다. 필요에 따라 IdentityFile 등의 설정을 추가할 수 있다.

3. 서버에 원격 접속
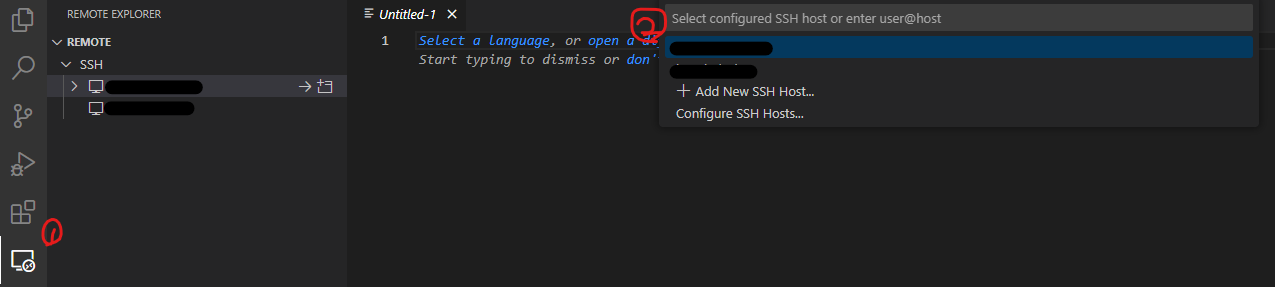
3-1. 위와 같이 설정을 하고 나서 Remote - SSH 아이콘을 확인하면 설정한 원격 서버가 추가되어 있다.
3-2. F1 또는 Ctrl + Shift + p를 클릭하고, Connect Current Window to Host... 를 클릭하면 + Add New SSH Host... 문구 위에 접속할 원격 서버가 추가된다.

4. 비밀번호 입력 생략하기
서버에 원격 접속 할 때마다 비밀번호 입력하는 걸 생략하기 위해서는 local에서 SSH Key를 생성해야 한다.
본인은 git bash을 사용했다. (또는 power shell)
ssh-keygen # ssh key 생성
ls .ssh # ssh 생성 확인ssh-keygen 명령어를 입력하면 ssh key의 이름이 id_rsa, id_rsa.pub 기본 값으로 생성된다.

이름 등의 옵션을 추가하고 싶다면 아래 git docs를 참조한다.
Generating a new SSH key and adding it to the ssh-agent - GitHub Docs
After you've checked for existing SSH keys, you can generate a new SSH key to use for authentication, then add it to the ssh-agent.
docs-internal.github.com
ssh key를 생성하면 로컬의 public key를 원격 접속 서버의 authorized_key에 등록한다. public key가 authorized_key에 등록되면 암호를 입력하지 않아도 접속할 수 있게 된다. 꼭 public key를 복사해야한다!
ssh-copy-id -i <public_key 경로> -p <port> <user>@<hostname>
# ex
$ ssh-copy-id -i .ssh/id_rsa.pub -p 1000 user@hostname위 명령어를 실행하면 원격 접속 서버 .ssh 폴더에 authorized_keys파일이 생성되었고, 암호 없이 접속할 수 있게 된다.
4-1. ssh key 이름이 id_rsa가 아닐 경우
만약, ssh key의 이름을 id_rsa가 아닌 다른 이름으로 생성했다면 ssh config 파일에 IdentityFile 옵션을 추가해야 한다.
Host hostname
HostName hostname
User user
Port 1000
IdentityFile <private_key 경로>'Server' 카테고리의 다른 글
| [Ubuntu] Nginx에 Nextcloud 구축하기(23년 2월) (0) | 2023.02.19 |
|---|---|
| Windows에서 ChatGPT로 Linux Terminal 사용하기 (0) | 2023.02.15 |
| Let's Encrypt 인증서 갱신 오류 해결하기(certbot renew 안 될 때) (0) | 2023.02.14 |
| [Azure] Microsoft Azure 활용하기 - Nextcloud 구축 / 도메인 연결 / 인증서 설치 (0) | 2021.03.17 |
| Ubuntu 서버에 NextCloud 설치 / 도메인 연결 / 인증서 설치 (0) | 2021.03.14 |
